The post How to create a WordPress Child Theme appeared first on Elohim Rehab-Care Associates.
]]>But this doesn’t mean that you need to create a child theme even for a few tweaks on the style like – changing fonts, base colour. For this, you can use customizer based themes which won’t revert your customization even after theme update.
Another advantage of using a child theme is it also helps in developing a WordPress website quicker. As a child theme uses the parent theme’s framework, it will speed up the development process.
Creating a child theme is very easy. You can either create a child theme manually or by using a plugin. We will share both methods in this article but before that, we need a parent theme installed on our WordPress website. Hence, we have installed Gutenbiz, a Gutenberg ready multipurpose theme, as a parent theme. You can also install this amazing multipurpose WordPress Theme and follow the direction. But if you want to create a child theme for any other WordPress theme, ensure you have already installed the parent theme.
How to create a child theme in WordPress manually.
- Create a folder using the parent theme’s name followed by a -child suffix. Eg: Gutenbiz-child.
- Create a style.css file with the following information and save it in the folder.
/**
Theme Name: Gutenbiz Child
Theme URI: *Your website URL
Author: *Your Name
Author URI: *Your Url
Description: Describe your theme and its function
Template: gutenbiz
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: gutenbiz-child
/ Custom CSS goes after this line
- While preparing a style.css file, it’s important to mention the template because it tells WordPress about the parent theme – Gutenbiz. It will show the style and functionality of the parent theme until and unless it’s overwritten by the child theme.
- Create another file and name it functions.php. Write the following code and save it in the same folder. You don’t need to copy the codes from functions.php of the parent theme as these codes need to be stored separately.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
- You can add functionality as per your need to the specific page. Remember to make a duplicate file and add your code and save it in the child theme folder.
- Compress your folder in .zip format
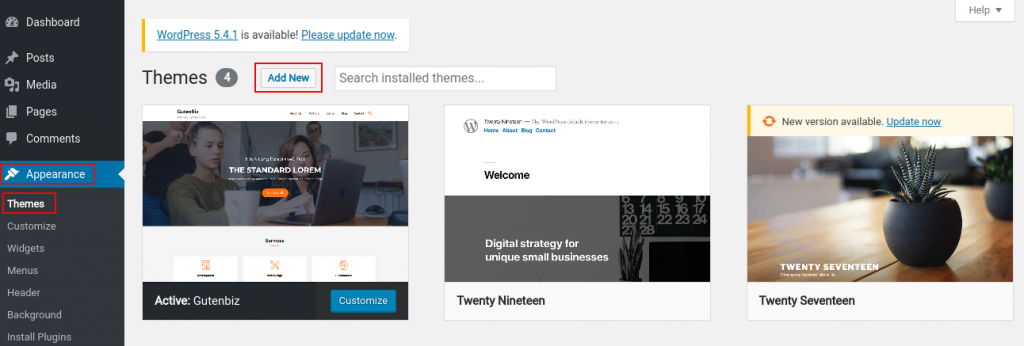
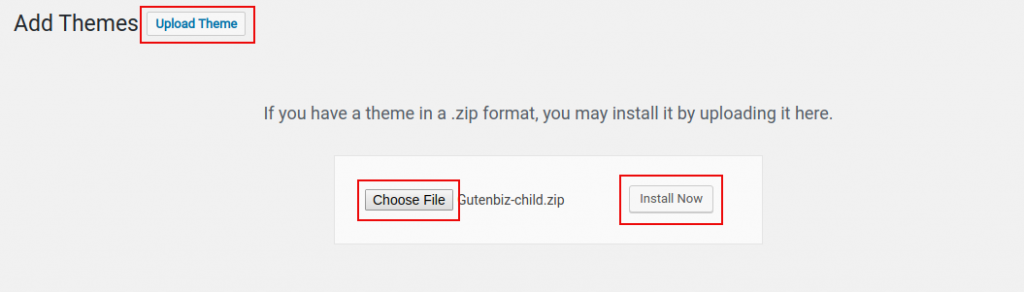
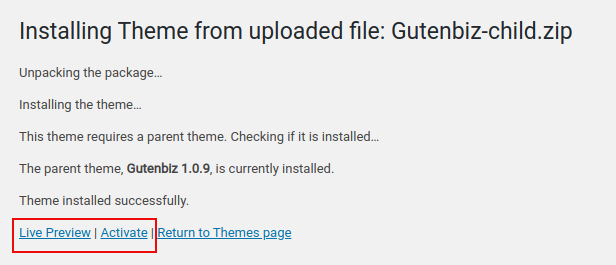
- Now your child theme is ready. Upload it through WordPress -> Appearance -> Themes -> Add New -> Upload Theme -> Choose File -> Install Now.


- Lastly activate it to use its style and functionality.

How to create a WordPress child theme using plugin.
Another method of creating a child theme is by using plugins. If you search in the repository then you will find a lot of plugins that can help you to build a child theme. But till date, most of the people use the Child Theme Configurator plugin.
You can follow the following steps to create a child theme.
Install the plugin:
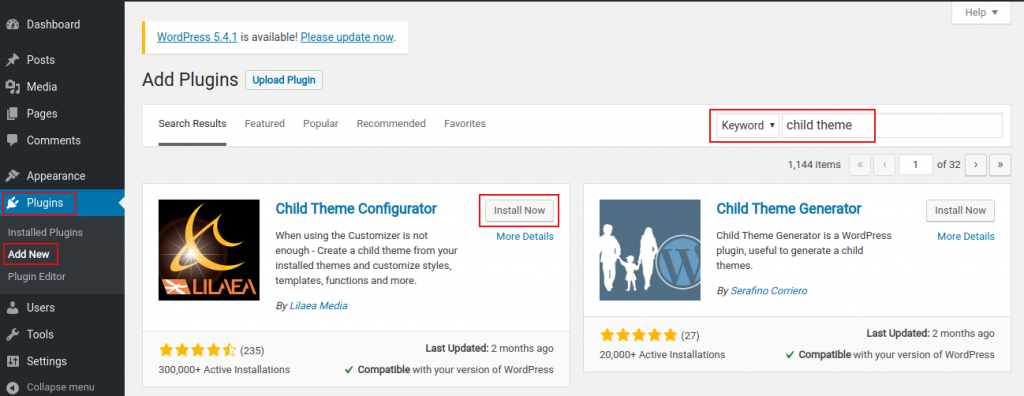
- Go to plugins and then “Add new” to install a new plugin.
- Type Child Theme into the search box.
- You will get the Child Theme Configurator Plugin in the search result.
- Click the “Install Now” button to install the plugin and then finally activate it.

Generate a Child Theme
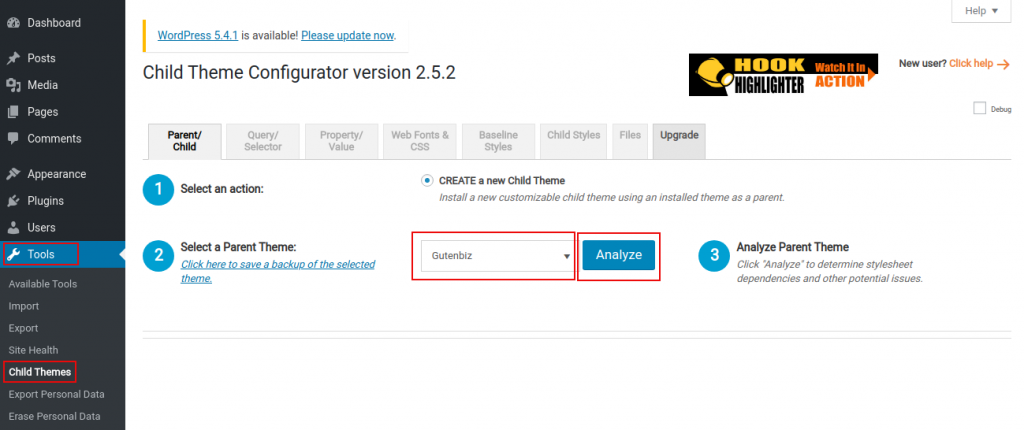
- After Installation, got to Tools -> Child Themes. It will display the Child Theme Configurator’s setting to create a child theme.
- Now select a parent theme, “Gutenbiz” and then click on the Analyze button.

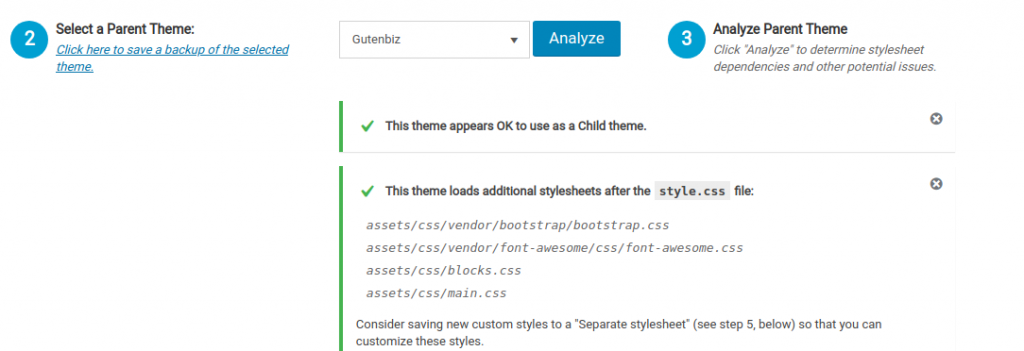
- After analyzing, it will display that the theme is okay to use as a Child Theme and hence displays additional settings. If you are using another WordPress Theme be sure to look for this message.

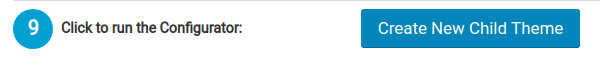
- You can leave these options as in default settings. Now click on the “Create New Child Theme” button to create a child theme.

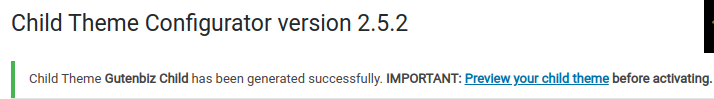
- You should see the “Child Theme Gutenbiz Child has been generated successfully” message after the plugin title. Additionally, you will be also requested to preview your child theme before activating. It’s a better idea to preview the child theme to ensure everything is working fine.

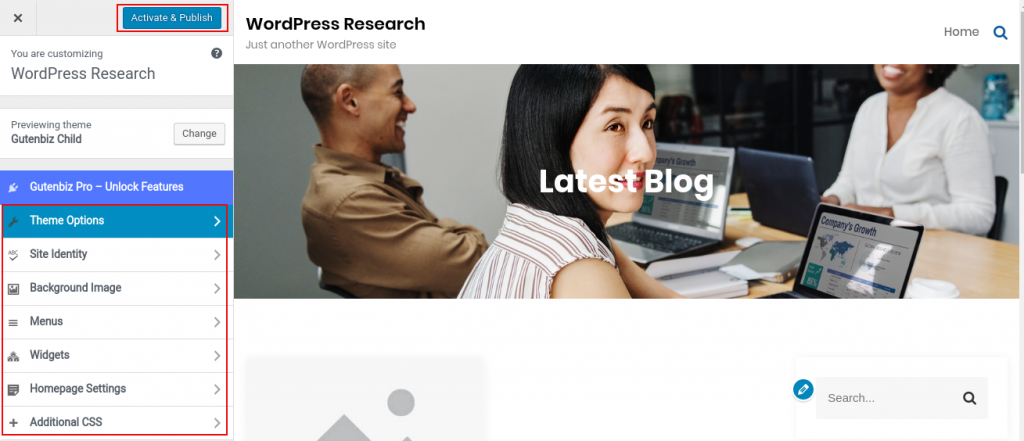
- Now preview, customize, activate, and publish the child theme.

Gutenbiz- Light WordPress Child Theme
If you are unsure of creating a child theme manually and also don’t want extra plugins in your WordPress dashboard but you insist on having a child theme then you can check Gutenbiz light, a child theme of Gutenbiz WordPress Theme. It’s free, light-weight and fully compatible with Gutenberg Blocks. Additionally, you can use Rise Blocks for awesome layouts.
Conclusion
Well, you might know now that it isn’t too difficult to create a child theme in WordPress manually or by using a plugin. With child themes, it allows us to safely customize the style and functionality of the theme without editing any core files and also keeping us safe from the theme updates. If you run through any issue while creating a child theme or have any questions, feel free to leave a comment in the section below.
The post How to create a WordPress Child Theme appeared first on Elohim Rehab-Care Associates.
]]>